Where’s The Food?
An iOS mobile app that allows users to locate happy hour, dinner specials, and brunch specials
Background
Where’s The Food? is a mobile app that will allow users to find food and drink specials in any city in the country. Americans spend a lot of time and money eating out. Where’s The Food? believes that there should be a one stop shop to find all the current information users are looking for when it comes to finding a place to eat. Because Americans are always on the go, Where’s The Food? has decided to focus their efforts on a great mobile app design. They want an app that will allow users to filter by specials, cuisine, price range and location. This app is going to specifically focus on helping users find specials in their area. I have been tasked to design their brand as well as their mobile app.
Scope: Mobile app design and brand logo design
Role: End-to-end UX/UI Designer
Duration: 2 weeks
The Process
Research
Research Goals
The goal for conducting research was to explore how people currently find places to eat and how they find specials. The plan was to interview and survey people that typically go out more than once a week (before the pandemic) and to find out what they look for when finding a new place to eat. The goal was to see what attracts them and causes them to pick one place over another and what they consider in their choices.
Research Methods
User Interviews
Survey
Competitor Analysis
User Interview Findings
I interviewed 3 people ranging in ages from 26-29 years old that typically go out to eat 2 times a week or more. They select where they want to eat based on location, online reviews and recommendations. When asked how they would find a brunch special for the weekend, 2 participants said they would search Google for brunch options and look at individual restaurant menus. Yelp, OpenTable, Instagram and Google are the main apps and websites that my interview participants typically use. I asked each participant what features they like about these apps. They like that OpenTable shows availability, Yelp has photos of food items, star ratings, map options to view locations and the ability to search by location and cuisine. When asked what features these apps and websites are missing these participants mentioned that it would be helpful if users could filter for bottomless brunch options or if users could filter to see if a restaurant has happy hour during your reservation time and a consolidated list of drink and appetizer specials sorted by location
Survey Results
I distributed an anonymous survey to 16 participants. 43.75% of survey participants went out to eat an average of 3-4 times per month before the Coronavirus pandemic started. Participants were asked what they considered to be the most important when selecting a place to eat. The top 3 answers were online reviews, location and cuisine type.
When participants were asked how they decide where they want to eat, I received the following responses:
Yelp, Uber Eats, Google and word of mouth
Convenience, Google and good reviews
Proximity, mood
Local knowledge
Yelp, friends or impulsive
Availability/crowd, good food, drink specials
When asked how participants would find a restaurant with Happy Hour specials, the following responses were given:
Google search or ask friends
Google happy hour menus, call sometimes
Check the restaurants website for any promoted Happy Hour specials or refer to apps like Yelp
Search by location
Individual website search and look at menus
When asked what participants like about restaurant finder apps they said:
Specific to my location with plenty of reviews
OpenTable is easy to make a reservation and it shows you all available times
Photos
Ease of use
Google for location and being able to browse restaurants near me
Lots of restaurants and filters on the apps
Search by zip code
Availability
Some features these apps are missing:
Google or Apple pay options when ordering food
These apps aren’t great at finding food for people with dietary restrictions
Menus are not always accurate
Daily specials in one consolidated space away from the individual restaurant website
Competitor Analysis
I chose to look at 3 different mobile apps: Yelp, OpenTable and Hooked. Yelp and OpenTable were mentioned in my survey and interview findings. Hooked seemed to be similar to the concept of Where’s The Food? so I chose to take a deeper dive into what this mobile app offered. Taking a look at these 3 apps helped me to decide on the features that I wanted my app to have.
All 3 apps allow users to search for restaurants by location using a map. OpenTable and Yelp both allow users to apply filters, read reviews and make reservations. Hooked allows users to search for deals that are happening now as well as in the future. Hooked is specific to smaller college towns and does not include large cities. The other two apps do not allow users to search by specials.
User Personas
The 2 user personas below were created based on my research findings. These 2 personas represent the main users of Where’s The Food?
About Amanda
Amanda is a 25 year old single female living in the city. She loves going out to eat with friends but she is on a budget because she just graduated from grad school and is now starting her career. Going to happy hour after work or brunch on a Saturday morning are two of her favorite things to do. She loves trying new places and she typically uses mobile apps like OpenTable and Yelp to find a good place to eat. When she is looking for a new place for happy hour or brunch she has a hard time finding these places because specials are not listed in these apps.
About Jason
Jason is a 32 year old married male living in the suburbs. Jason and his wife are huge foodies and love trying new foods and restaurants. They keep a list of all the restaurants in the area that they want to try. Jason really enjoys craft beers and is always on the look out for new local beers to try. This is one interest that he has that is a little costly so he loves when bars and restaurants offer happy hour specials on these expensive beers.
Sitemap
The sitemap below shows the main layout of the app design. I included 4 main pages with several subpages each.
User Flow
For the user flow shown below, I created a task for my persona, Amanda, to show the different paths she could take to complete this task.
Task: Amanda is looking for a new place in her neighborhood to get brunch this weekend with her friends. She is looking for a place that offers unlimited food and drinks.
Mobile App and Logo Design
I felt that I made a lot of really great discoveries throughout the research and define phases of this process. This enabled me to move onto the ideate phase where I created a logo and style guide before moving onto the mobile app designs.
Logo Design
When designing logo options for Where’s The Food? I wanted to incorporate a fun logo with exciting fonts and bright colors. After creating several sketches, I chose the best options and created them in Figma using the fonts and colors that I was envisioning.
Style Guide
The style guide below shows several different elements that I incorporated into my designs. I wanted this app to be clear and easy to navigate but I also wanted it to be a fun and exciting app to use. This helped me to choose these fonts, colors and logos.
Wireframes
Before creating my UI app designs, I created several different wireframe pages. These pages show the main functionality of the app. As you continue to scroll you will see how much my designs changed from my original wireframes to the final designs.





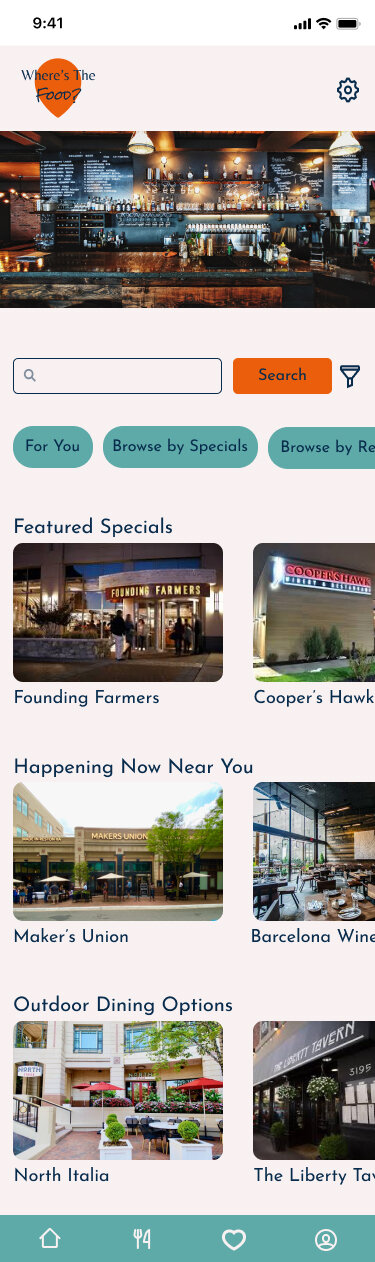
Mobile App UI Designs
After reviewing my initial wireframes I made changes to several different elements. I made these changes to my wireframe designs as I started adding in different UI elements. I faced some challenges in designing the specials and search pages. I knew these pages would have a lot of information that I wanted to incorporate, which led me to iterate on the designs of these pages a few times. I settled on a final logo and incorporated elements from the style guide above. As I completed these UI designs I was able to create a prototype to use in my usability testing phase.






Usability Testing
Objectives
The main objective for this usability test was to see how easily a user can navigate this mobile app to find a restaurant. I wanted to test the overall ease of use of the mobile app and find any features that cause frustrations or hesitations for the user.
Scenarios
I created a high-fidelity prototype in Figma based on three scenarios.
Scenario 1: You and your friends decide you want to go to Happy Hour at the last minute but you aren’t sure what specials are happening right now close by. How would you attempt to find the best deals happening now?
Scenario 2: You’ve heard great things about North Italia but you want more information about the restaurant and the deals they offer before you go there. How would you find this information?
Scenario 3: You want to find some good options for brunch specials in the area. How would you find these restaurant options?
Findings
Participant 1 was able to complete each of the 3 scenarios without any issues. He was able to find happy hour specials happening now by selecting “Browse by Specials.” He noted that there is no indication of what specials are currently happening on the homepage. To find North Italia in scenario 2 he mentioned that he would type the name into the search bar but because it wasn’t clickable he was able to locate it on the homepage under “Outdoor Dining Options.” Similar to scenario 2, he would have typed in brunch options to the search bar for scenario 3. Because this wasn’t possible he chose to filter by special types and selected brunch. He liked that the list showed the different specials offered as well as their date and time available. He loved the overall idea of the app and mentioned that the colors of the design are fun and vibrant. He didn’t have any frustrations with the usability of the app and thought it was very easy to navigate.
Participant 2 was also able to complete each scenario quickly and with minimal trouble. In the first scenario she immediately found happy hours that were currently happening by selecting “Browse by Specials.” She too mentioned that she would type in the search bar if she was able to in order to find information about North Italia but she was still able to locate it from the list of happy hours happening now. As she was trying to complete the third scenario she selected “Browse by Specials” again before eventually finding the filter page. She really likes the colors of the design but she mentioned that she thought the white background of the app was “jarring” because she has her phone set to dark mode and is used to darker backgrounds. This was the only thing that she would change about the design.
Participant 3 easily navigated the app and had some good feedback. She located happy hours happening now by selecting “Browse by Specials.” For scenario 2 she located North Italia in outdoor dining but also mentioned that she would search for it using the search bar. She would have liked to use the search bar to find brunch specials as well but she was able to filter for brunch options to find the list of options. She thought the app was simple and mentioned that she prefers a simple app over something that is too complicated.
Suggested Changes
Add “Happening Now Near You” to the homepage
Use a dark background instead of a white background
Add a feature that allows users to make reservations










